Anda bisa browsing ke blog atau situs lain dan melihat yang mana ukuran header favorit anda dan ukur header tersebut untuk dijadikan sebagai patokan, target atau contoh. Untuk mengukurnya anda bisa menggunakan software alat pembantu gratis seperti Measureelt Addon jika anda menggunakan browser Firefox (download Firefox disini gratis). Jika Measureelt sudah terinstall pada komputer anda, anda tinggal meng-klik dan drag mouse anda ke header tersebut dan anda akan dikasih tau berapa pixel tinggi dan lebar ukuran headernya secara otomatis.
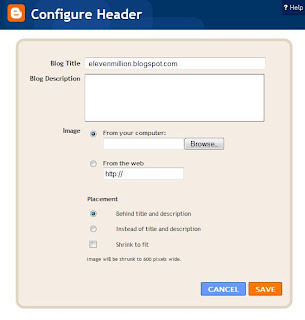
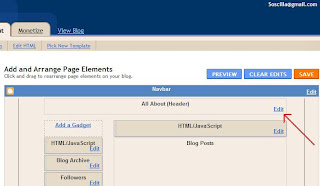
Baiklah, saya asumsikan anda telah memiliki gambar yang hendak diupload. Pertama tama anda masuk ke akun Blogger tentunya, setelah itu klik Layout dan anda akan dibawa ke halaman Add and Arrange Page Elements. Anda klik Edit di kolom Header dan kotak pop-up Configure Header pun akan muncul (lihat contoh kotak Configure Headernya di bawah).
 Klik Browse dan tujukan ke tempat dimana anda menyimpan gambarnya dan gambar anda akan segera diupload. Jangan lupa untuk mengisi Title and Description (Judul dan Deskripsi), gambar anda akan muncul di belakang teks Title and Description. Anda bisa menyembunyikan Title and Description-nya kapan saja setelah itu. Setelah selesai klik SAVE.
Klik Browse dan tujukan ke tempat dimana anda menyimpan gambarnya dan gambar anda akan segera diupload. Jangan lupa untuk mengisi Title and Description (Judul dan Deskripsi), gambar anda akan muncul di belakang teks Title and Description. Anda bisa menyembunyikan Title and Description-nya kapan saja setelah itu. Setelah selesai klik SAVE.Untuk menyembunyikan teks Title and Description anda tinggal mengedit kotak Configure Header kembali dengan menekan Edit di kolom Header dan setelah kotaknya muncul kembali terdapat 2 pilihan dibawah;
 Pilih yang 'Placement: Instead of title and description', pilihan ini akan menyembunyikan teks judul dan deskripsi anda tapi tidak menghapusnya dan tetap akan digunakan untuk judul dan deskripsi informasi blog anda. Gambar yang terpajang di header bisa diklik dan akan nge-link ke halaman utama index blog anda.
Pilih yang 'Placement: Instead of title and description', pilihan ini akan menyembunyikan teks judul dan deskripsi anda tapi tidak menghapusnya dan tetap akan digunakan untuk judul dan deskripsi informasi blog anda. Gambar yang terpajang di header bisa diklik dan akan nge-link ke halaman utama index blog anda.Untuk memunculkan kembali teks judul dan deskripsinya anda tinggal memilih opsi yang 'Behind title and description' dan gambar anda akan muncul di belakang teks judul dan deskripsi tersebut (sebagai background). Teks judul yang terpajang di header anda bisa diklik dan akan nge-link ke halaman index blog anda sedangkan gambarnya tidak bisa.
Klik disini untuk mengetahui cara menghilangkan garis pinggir di sekitar header.
Anda juga bisa meletakkan gambar anda di header melalui HTML;
Caranya klik Layout > Edit HTML dan cari kode header wrapper seperti ini;
#header-wrapper {
width:750px;
margin:0 auto;
background: url(letakkkan URL gambar anda disini) bottom right no-repeat;
height: 200px;
}





thanks a lot, permisi untuk apply di web saya.
ReplyDeletewow...caranya simple to gan,boleh saya coba skrg,thank ya atas tutorialnya
ReplyDeleteini ss nya diambil kapan gan, kayanya sekarang blogger udah ganti tampilan..
ReplyDelete